I was recently working on a title sequence for an animated children's film created in a storybook style (in the spirit of Shrek), using sprite-style pose flipping.
To fit the style, all of the characters were animated as cutouts/puppets, with several poses for each character/prop. From there, I had to animate the scenes, which included finding an efficient way to cycle between distinct poses, creating the illusion of movement.
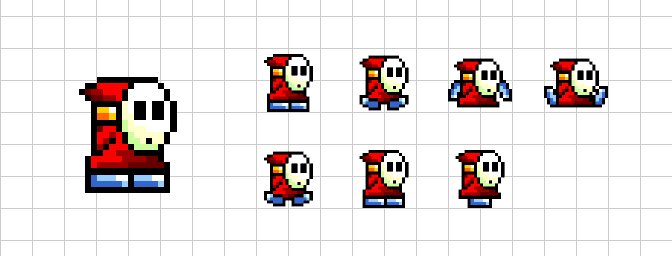
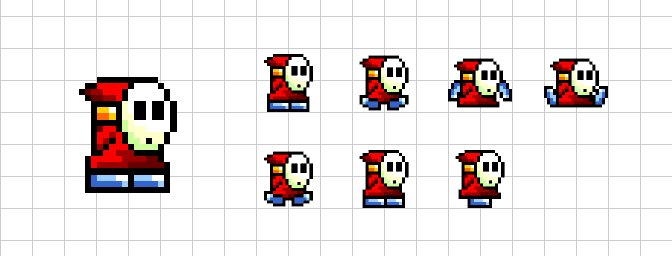
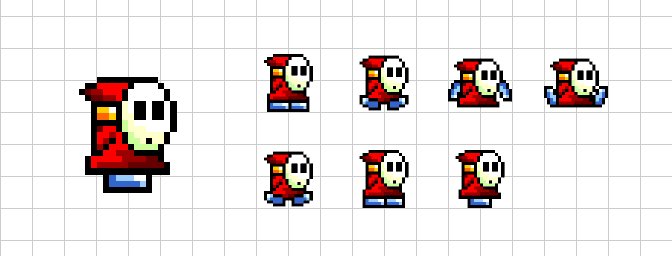
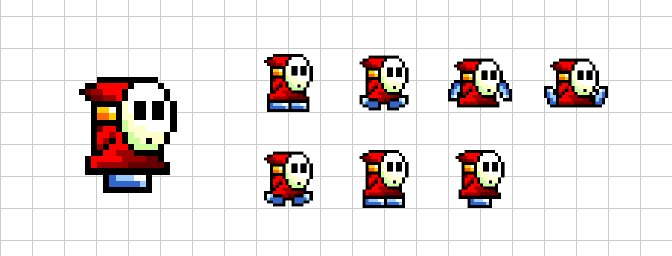
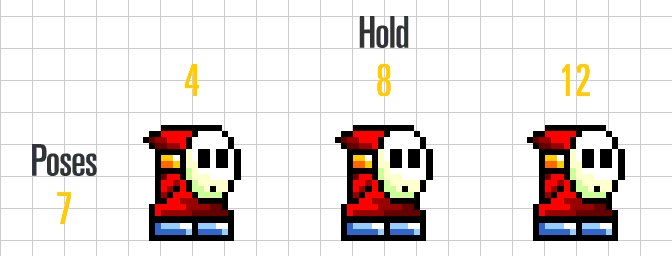
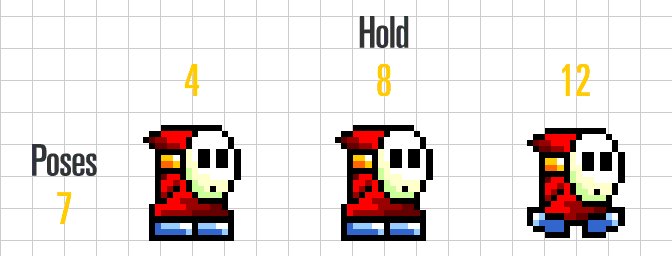
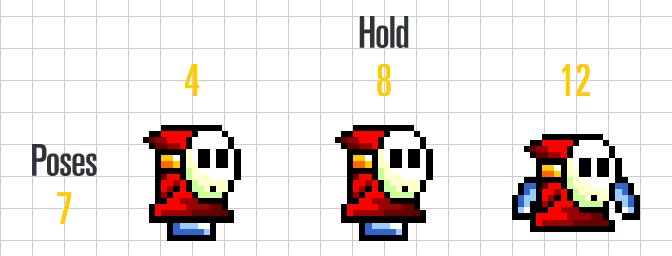
As I can't very well show the work itself (nor the assets), we'll have to make do with a few buddies. Here's an example animation, with each pose exploded out so you can see what we're working with.

The Code
So. Breaking down the task, there are two things going on here-- we're flipping between a set number of poses, and we're controlling how long each pose will hold before flipping to the next. There's some setup needed, but we'll get to that after. To cut straight through, here's the Time Remap expression:
var numPoses = 7; // Total number of poses var holdFrames = 4; // Number of frames to hold var snap = (timeToFrames(time) / holdFrames) % numPoses; framesToTime(snap)
The Explanation
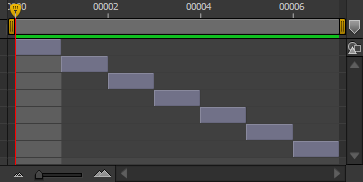
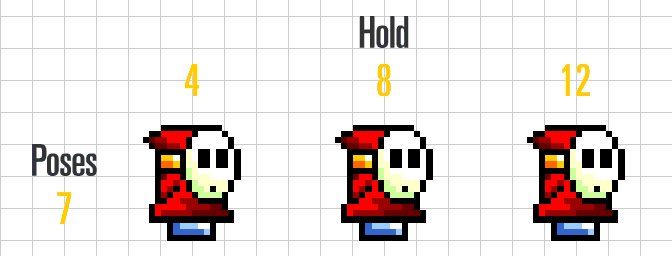
Now, this expression requires a tiny bit of setup on AE's side. You need all of your poses in one precomp (to which the expression is applied), and each pose must only last one frame, staggered, like this:
numPoses | the number of unique poses / frames in the animation |
holdFrames | how many frames to hold on each pose |
snap | this converts time into a number of frames, then makes the animation play out at the correct speed -- that is, one pose switch every holdFrames frames.% numPoses uses the modulo operator to continually generate a number between 0-6the encompassing framesToTime() function changes all of this work being done in frames back into a time value, which Time Remap needs to function |

The Application
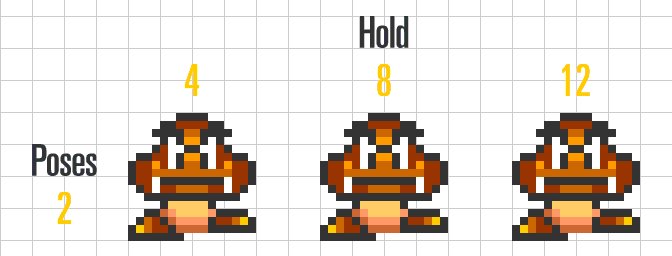
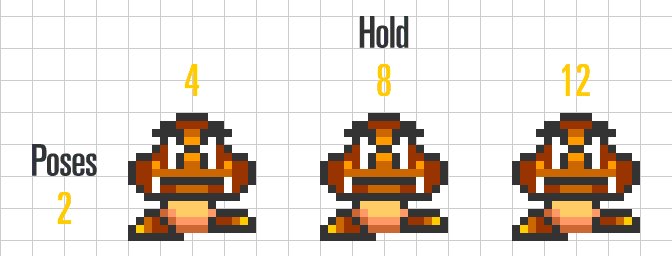
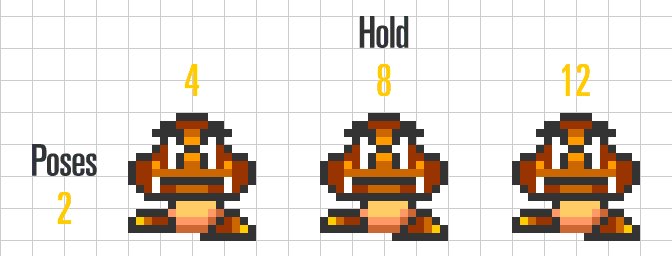
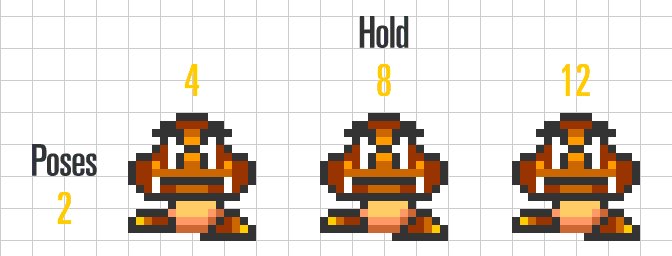
Otherwise, this is pretty straightforward! Here are two different images with a different number of poses, as well as several hold values.


No Comments.