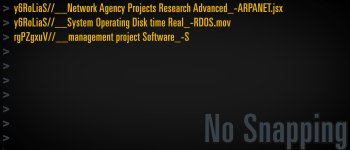
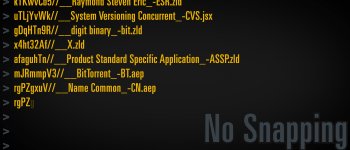
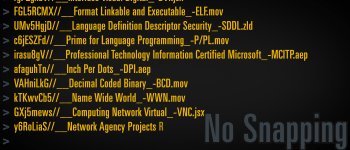
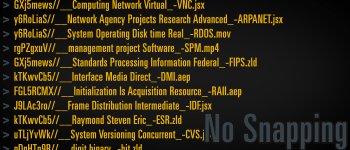
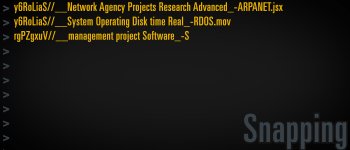
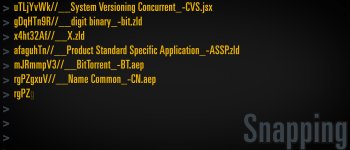
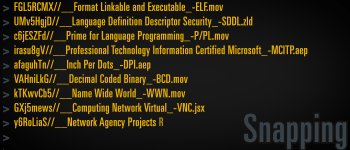
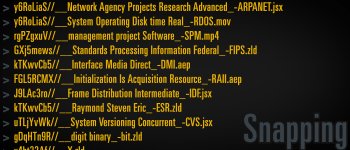
You're sitting at home, watching some action movie in which our handsome Hollywood hero sits down at a computer, faced with a terminal-esque window and has to ENTER PASSWORD in order to be rewarded with the exalted, famed and fabled "ACCESS GRANTED." Brilliant, right? Oscar material, right here.
Well, something I notice so very often in these screens is that the animator just keyframes the y-position and calls it a day, whereas in any console I've seen, the text always jumps up in little steps of equal height-- so I sought to recreate that for the film I was working on at the time.
The Code
This will be applied to the Position property and will only modify the y-position from some existing keyframes. So-- get your animation all sorted, then apply this expression to chunkify it.
var xVal = value[0]; var yVal = value[1]; var lineHeight = 13.5; // This must be changed by hand! var yOffset = 0; // This must be changed by hand! var newY = Math.ceil(yVal / lineHeight) * lineHeight; [xVal, newY + yOffset]
The Explanation
This starts by pulling the preexisting position data, then asks the user (that's you!) for the line height-- that is, the distance from one line to the next. It's a little silly, but the easiest/least technical way to do this is to look at the y-value of the cursor position before the line, and that of it afterward, and do the math to get the height. Manual? Unfortunately, yes. Fast? Absolutely. (You can also enter an offset value, which just shifts the whole block by offset pixels for fine-tuning. Simple as.)
The fun line of logic processes the line height with respect to the current Y Position (henceforth affectionately known to friends and relatives as yPos), then assigns the new value to a variable called newY. As in, the new yPos. Pretty spiffy, no?
Then we plug that back into the output array with the original xPos, add in the offset, and we're good to go!
The Application
So-- apply the code to the Position property, and you go from having silky smooth text scrolling (on the top, clearly) to a more realistic line-drop animation worth of any summer blockbuster around. Have a better way to do this? Let me know! Came up with this in a few minutes in a time of need, so I'm sure this can be done more efficiently.



Thanks
2) Apply this expression to Position
3) Adjust lineHeight and yOffset until each line chunk moves the same amount