Things have been busy! I'm working on several cool projects at the moment, one of which led me to share some cool math with you guys.
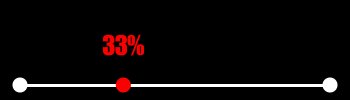
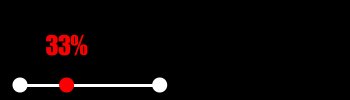
I've got two expressions that produce similar (yet different!) results-- both define the position for a point along a line, though one is controlled by % completion from one point to the next (0-1), the other by the distance (in pixels) from the start point.
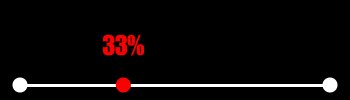
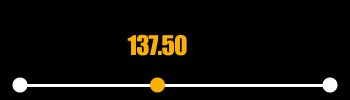
% Along A Line
var p1 = thisComp.layer("Point_01").transform.position;
var p2 = thisComp.layer("Point_02").transform.position;
var mult = thisComp.layer("HELPER").effect("Percent")("Slider");
p1 + mult * (p2 - p1);

The first three lines are just setting up our links; first to the points, then to our controller. The math here is that last line. This is essentially taking the the line as a vector, scaling its length based on the multiplier, then moves it to the first point.
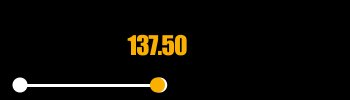
Distance Along A Line
var p1 = thisComp.layer("Point_01").transform.position;
var p2 = thisComp.layer("Point_02").transform.position;
var mult = thisComp.layer("HELPER").effect("Distance")("Slider");
p1 + mult * (p2 - p1) / length(p1, p2);

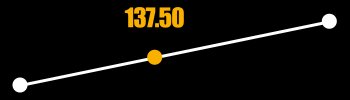
In this example, we're normalizing the vector by dividing it by its length so that it uses units / pixels as opposed to %. This way we can have a point, say, 200 pixels away from another, along a line.
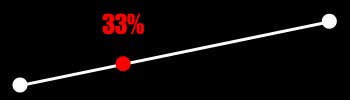
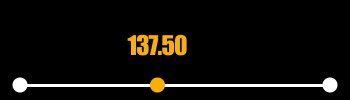
In the first example, our new point moves relative to the other two, whereas the distance-based on will always be that same distance along the line, regardless of how close or far the lines are. Without any sort of limiting, your points in both examples can go beyond either point along that same line.
No Comments.