At this point, the majority of my work is in developing scripts for Adobe After Effects. The language used here (Extendscript) is a fork of ES3 from 1999. It's old. This means that we're limited to very, very vanilla javascript when we develop, with polyfills or helper libraries taking a lot of the headache out of this process. Thankfully, we can use Visual Studio Code ("vscode") to help relieve some of the pain.
I use Visual Studio Code as my one and only code editor. Apart from providing a wonderful development experience, you can sort of trick it into using some modern functionality when you write, even though it's not quite expecting it (and there are a few hiccups).
Sometimes I get asked about my preferred extensions & settings, and so! Here is more or less how I use it. The writeups, settings and extensions listed below are solely a reflection of what I currently work on as of the time of this article; as I grow and evolve, so do my needs and preferences.
Native Features:
Workspace
Visual Studio Code doesn't exactly have a sense of a single, coherent workspace – just folders containing files, and maybe the folder is also a git repo.
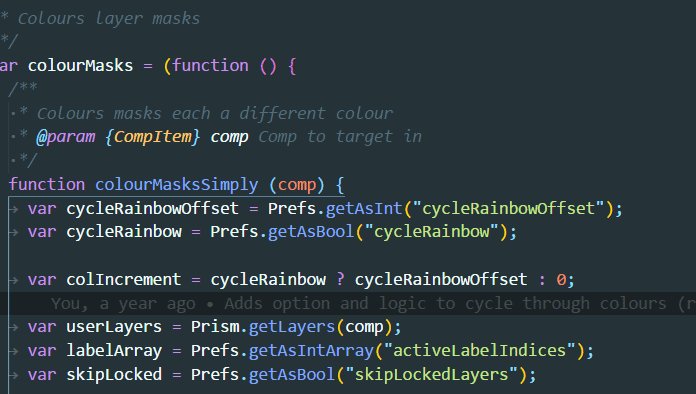
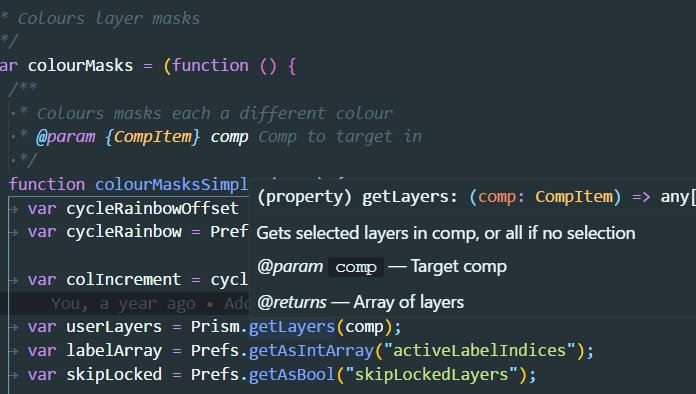
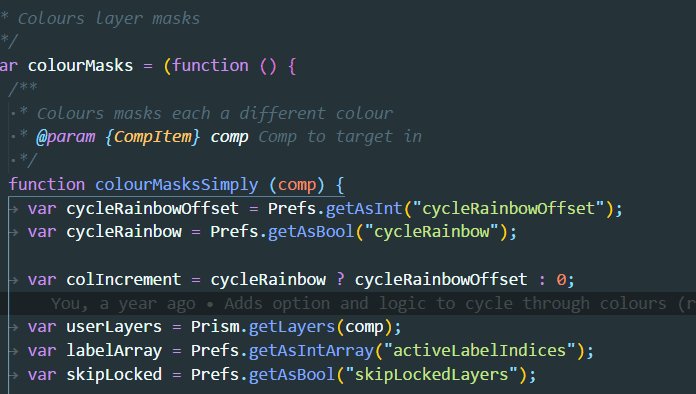
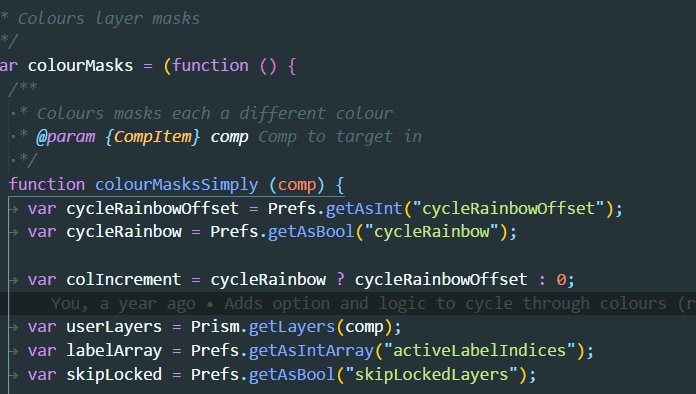
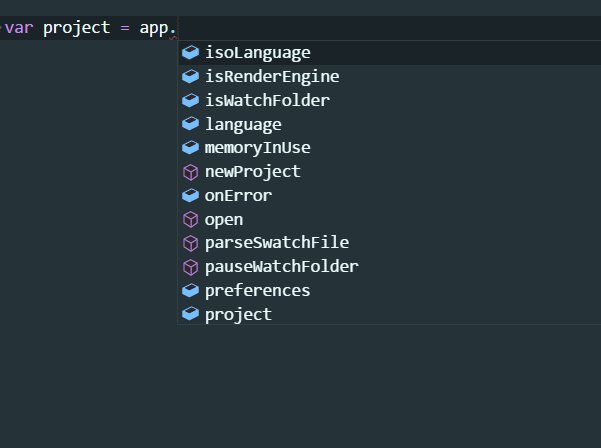
Once a workspace is initialized, you can do all sorts of fun things like hovering over function calls and seeing the jsdoc comment from it, the source code, being able to jump to the definition, renaming all uses of that function name, and so on. You also get code completion, being able to start typing a module name and have vscode prompt you with a list of the available functions & properties in that module.

You can initialize a workspace by adding a jsconfig.json or tsconfig.json file in the root, telling vscode that this is a javascript or typescript project. For our needs, I use a really simple jsconfig file:
{
"compilerOptions": {
"checkJs": true,
"target": "ES3"
}
}
Typings
I include this set of type definitions in my projects, so that vscode autosuggests properties, methods for AE components, or throws an error if I'm doing something funky.
Using these typings also means that you can specify a jsdoc param/return type as {Layer} and it'll behave as you'd expect. Cool!

Build
Most of my projects are structured around a gulp-centric workflow for building, linting and bundling (and then minification, obfuscation and zipping deliveries when it comes to it).
vscode lets you define and run tasks directly in-app, so I no longer need to keep a terminal window running in order to have my watch task or specific build tasks running (concurrently!). You can also define a "Problem Matcher" in your build task, so that any issues your linter throws will show up natively in vscode, letting you jump directly to that line / column / file.
This feature set also gives you instant "build" shortcuts, letting you trigger a rebuild whenever you want.
Extensions:
Adobe Script Runner
- From renderTom, this gives you a super easy shortcut for "Run the open script file in an Adobe app" -- if you're not using a build system, or just have a single jsx file, this is handy to immediately execute it without copying the file anywhere.
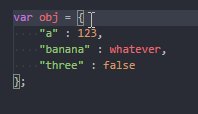
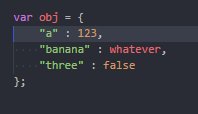
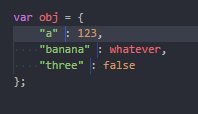
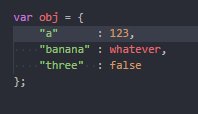
Align

- There's a package for Atom and Sublime called "Alignment", which adds a shortcut to vertically align any cursors.
Bracket Pair Colorizer
- Colourizes pairs of brackets, so you can very easily see the extents of your current scope
Document This

- I use jsdoc style commenting for all of my functions, as they're universal, clear, and vscode uses them for metadata.
- Adds a shortcut to insert a comment block at current function.
- Before defining the comment, hovering over "set" (the function name) tells you that it takes a few arguments and returns something, but they're all "any" type; it doesn't know. Once I define the types, then the function call knows what to expect (and will give a warning if I pass in the wrong data type)
ESLint
- I use eslint for my linting. jshint is good for code errors, but not for style; I want my linter to bug me for style and error rules.
- I've got a rule sheet defined where I've defined (slowly, over many months) a code aesthetic I like, and now it enforces it when I work.
One Dark Pro
- visual theme / code colouring
Prettify JSON
- Prettifies JSON.
Prettier
- Quick & easy code formatter, as opposed to using eslint rules
Settings Sync
- It syncs a list of all your extensions, and your user settings, into a private gist (github private note) online, and so on any computer I just need to install this and give it the API key to the gist, and it takes care of setting up my vscode environment for me.
vscode-icons
- Pretty icons in the navigator 🙂